디자이너는 화면의 흐름을 어떻게 표현할까? - 화면 흐름도, 정보 구조도, 유저 플로우로 알아보기
피그마에 화면을 나열하다보니 궁금한게 생겼다, 어디로 확장해야하지?
UI/UX를 디자인 할 때 고민해야 할 화면의 진행 방향성에 대해 작업자들이 동의할 수 있는 레퍼런스가 있는지 궁금했다.
그러다가 찾아보게된 화면 흐름도 (Screen Flow Diagrma), 정보 구조도 (Information Archtecture), 유저 플로우 (User Flow)!

화면 흐름도 (Screen Flow Diagram)
유저가 서비스를 이용하는 흐름이나 기능을 정의하기 위해 만드는 문서이다.
화면이나 기능 단위로 유저의 동선을 설계하게 되며, 화살표와 도형을 사용해 도표(Diagram)을 만든다.
특징
- 화살표를 따라가다보면 사용자가 어떤 프로세스로 서비스를 이용하는지 파악할 수 있다.
- 각 도형의 의미가 명확해 작업자들이 설계할 때 유용하다
- 플로투 차트 심볼을 이용해 흐름을 도식화한다.
- 플로우 차트의 각 도형, 심볼은 여정의 터치포인트이자 노드(Node)라고도 불린다.
- 참고: 플로우 차트의 다양한 종류는 SmartDraw 사이트에서 확인하면 좋다.



정보 구조도 (IA, Information Architecture)
서비스 기획의 기본이라고 할 수 있다. 서비스의 구조를 계층화하여 설명하는 문서이다. 서비스의 메뉴를 분류하고 그룹화해 계층 구조로 설계한다. 말 그대로 정보 구조 설계!
특히 다양한 서비스를 제공하고 있을 때 이 정보 체계 내에서 탐색을 어떻게 할 것인지, 컨텐츠에 직관적으로 접근하고 효율적인 태스크 처리가 가능하도록 처리할 수 있을지 서비스를 설계하기 위한 문서이다.
잘 짜여진 IA는 아래와 같은 좋은 영향을 만들어낸다
- 제작자는 서비스의 전체 그림과 흐름을 파악하기 쉬워진다. 또한 서비스의 기능이 어떻게 묶여있는지 (Grouping) 파악하는 것을 돕는다
- 사용자는 찾고자 하는 기능을 빠르게 발견할 수 있다
일반적으로 이 IA가 스크린, 혹은 기능 단위로 묶여있기 때문에 WBS(Work Breakdown Structure)와 같은 문서로 파생시키기 좋다. 프로젝트 관리의 기반이 된다.
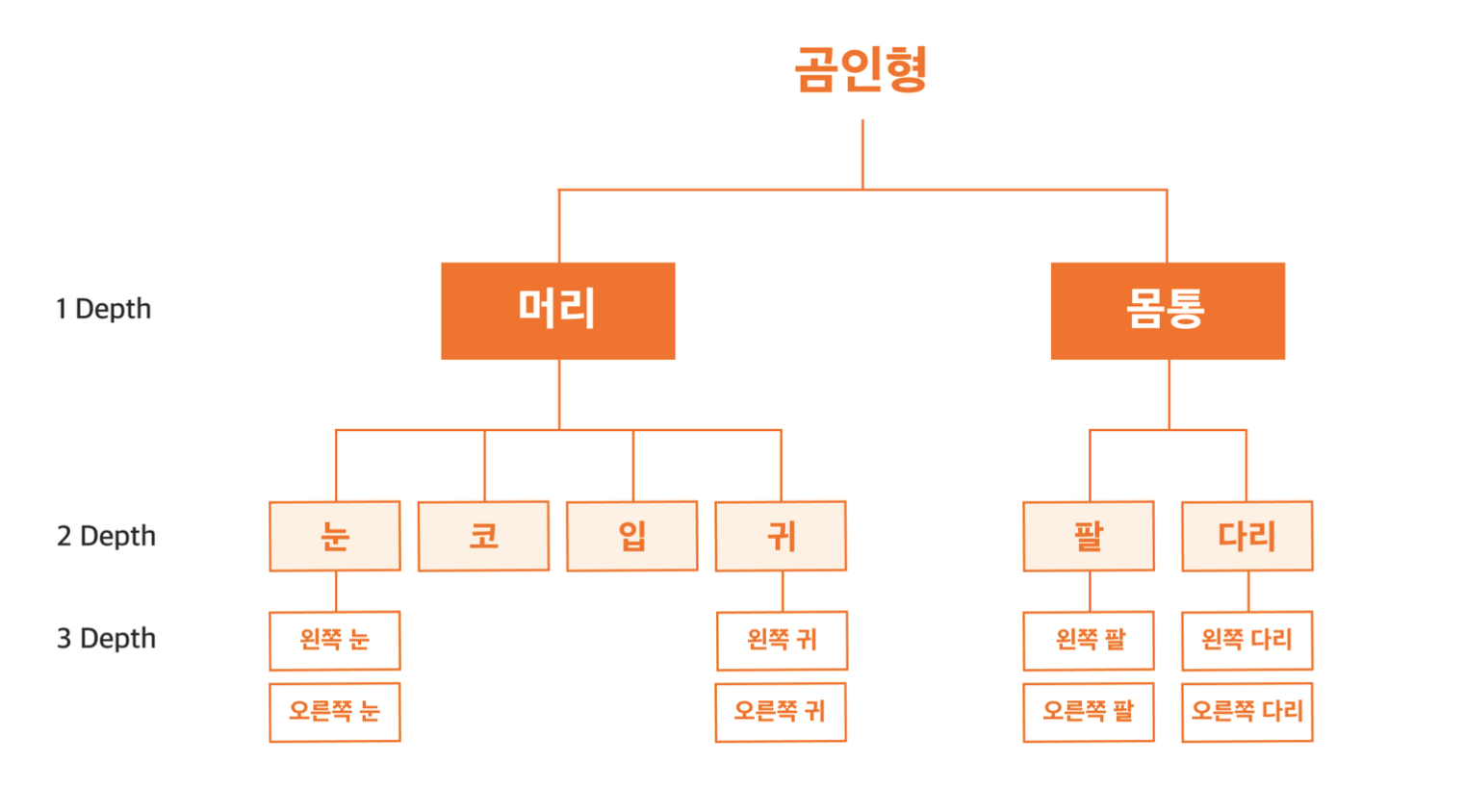
이해를 돕기 위한 예시: 곰 인형 정보 구조도 만들기


두 문서의 공통점
- 서비스의 전체 구조를 파악할 때 작성한다
- 프로젝트 규모를 빠르게 파악할 수 있다
이렇게, 기획단에서 작성한다고 알려진 두 문서에 대해 공부하다보니 내가 피그마에 설계하는 그림과는 같으면서도 다른점이 느껴졌다. 일단 화면 흐름도가 좌에서 우로 흘러가며 유저의 터치 포인트를 표현한다는 점에서 일부 힌트를 얻었다. 화면 나열은 좌에서 우가 적절하다.
반대로 두 문서가 기획단에서 디자이너나 개발자에게 전달하기 전에 그려지는 문서다보니 디자인과는 다르다고 느껴졌다. 그러다 발견한 유저 플로우 (User Flow) 컨셉
유저 플로우와는 비슷한 단어가 왕왕 나왔다. User Flow, UX Flow Chart, Wire Frame, Wire Flow…
유저 플로우(User Flow)
개념
- 사용자가 프로덕트와 인터랙션할 때 선택할 수 있는 다양한 방법을 글로 쓰거나 다이어그램으로 표현한 것.
- 온보딩 화면과 같이 프로덕트에 진입 한 시점에서 시작해 구매나 계정 가입과 같은 최종 태스크로 끝난다. 이 과정을 도식화 하며 디자이너는 사용자 경험을 평가하고 최적화해 전환율을 높일 수 있다.

- 유저 플로우(사용자 여정)의 각 터치포인트는 다이어그램에서 노드(Node)로 표시된다.
- 이 노드는 위에서 살펴본 화면 흐름도에서 사용하는 도형과 유사하다.
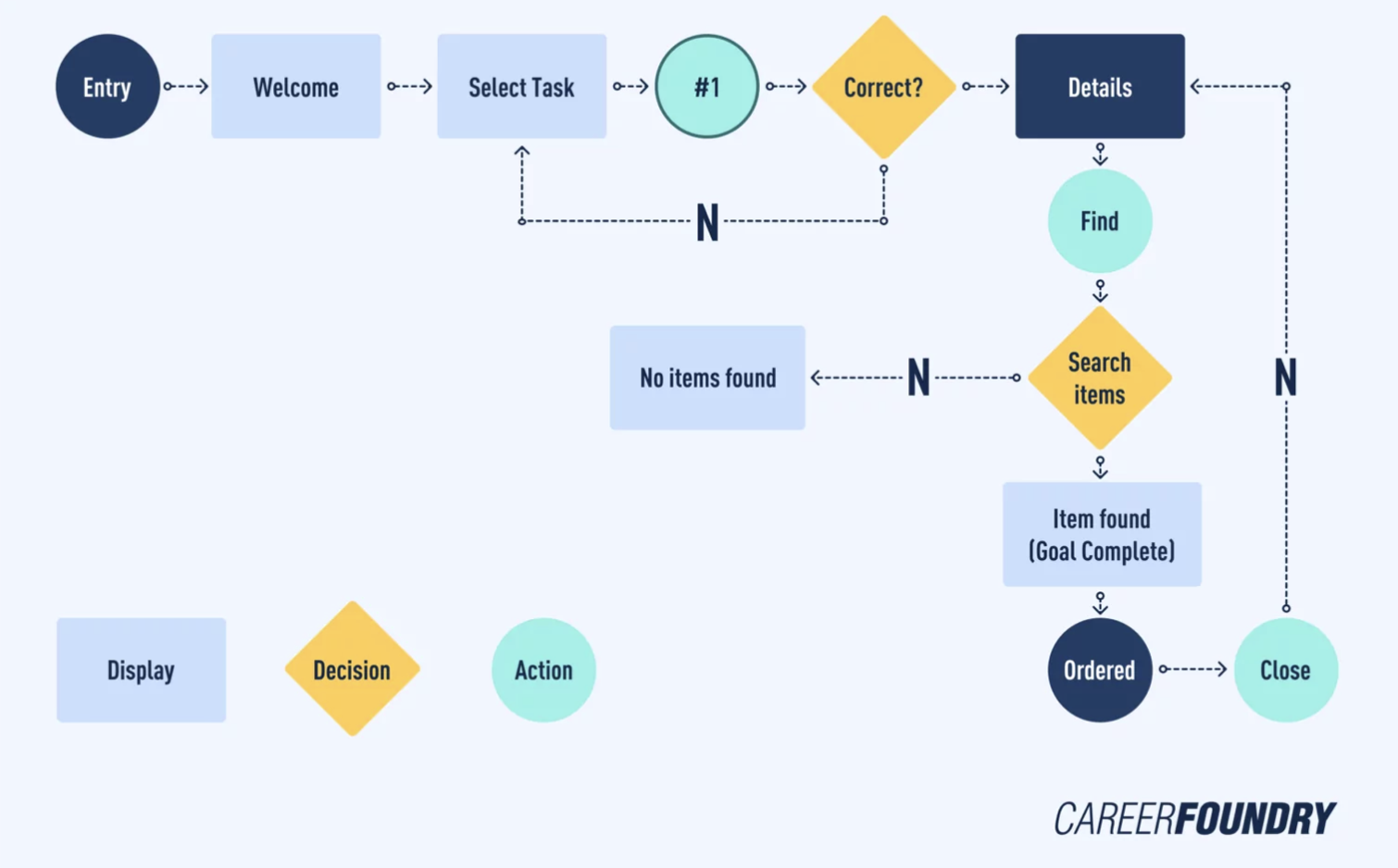
구성요소
- 목표(User Goal): 사용자가 서비스를 통해 얻고자 하는 결과
- 작업(Task): 목표를 위해 사용자가 수행하는 것
- UI: 화면
- 행동(Action): UI상의 주 활동 및 보조 활동
- 판단(Decision): 사용자가 행동 후 결과가 분기되는 경우
(와이어 프레임의 형태 정도더라도...) UI를 포함하고 있다는 점에서 디자이너가 피그마에서 하는 작업과 유사해보인다.
결국 이러한 문서를 Figma에 접목하자면…
- IA는 페이지나 섹션 구분의 근거가 된다.
- Flow Chart는 스크린(Frame) 나열에 접목할 수 있다.
다른 디자이너들은 어떻게 작업할까?
레퍼런스 찾아보기!
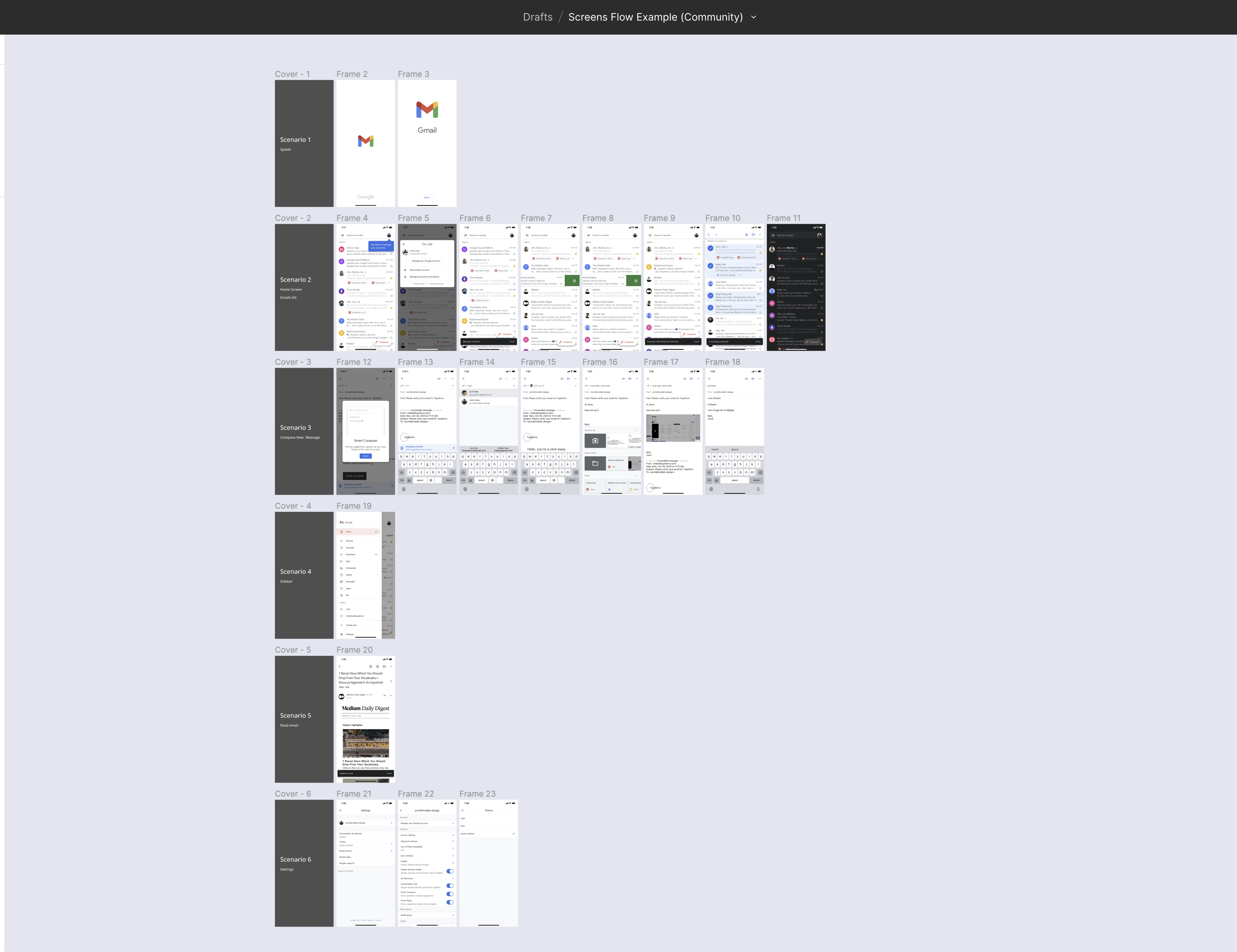
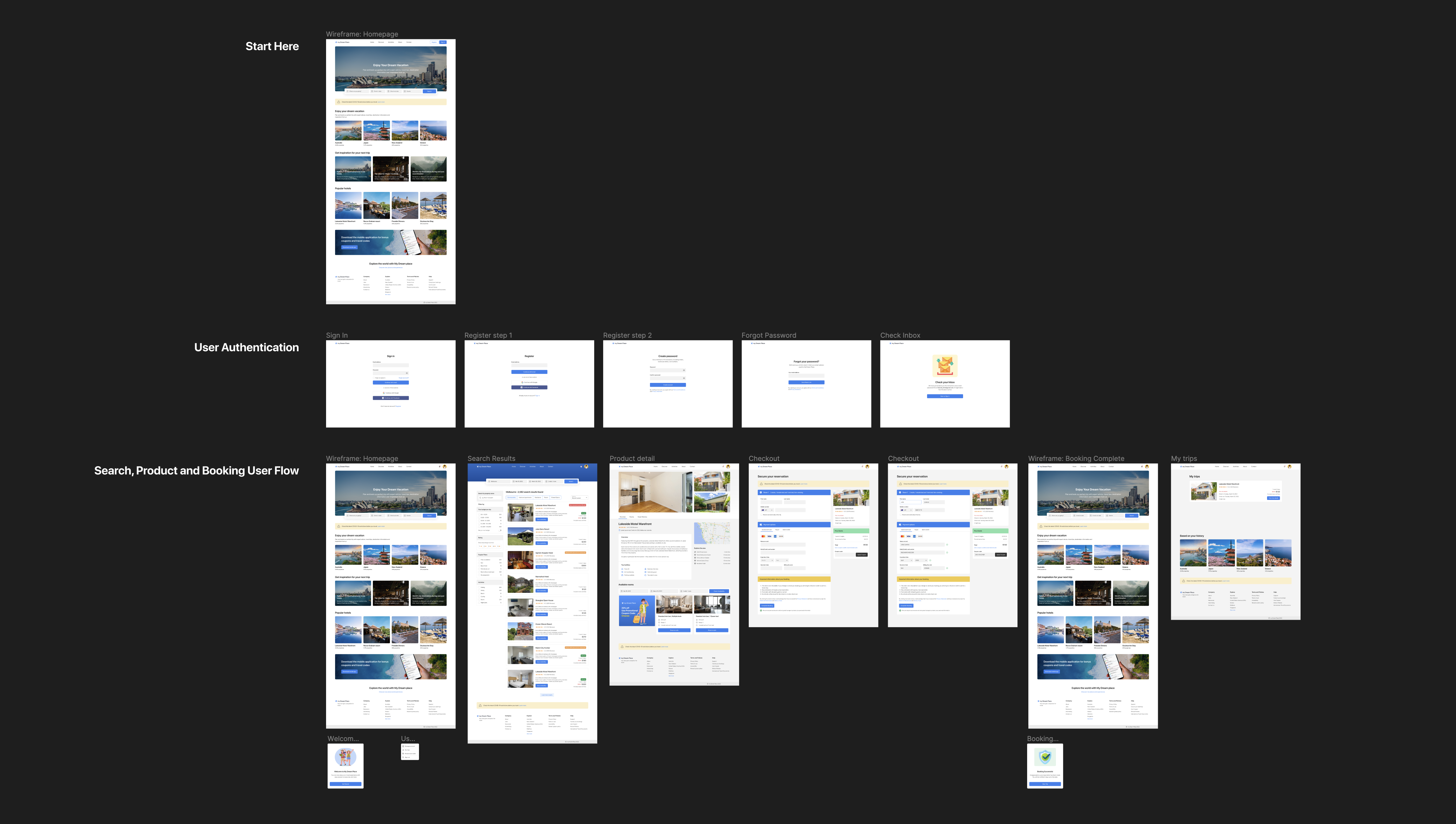
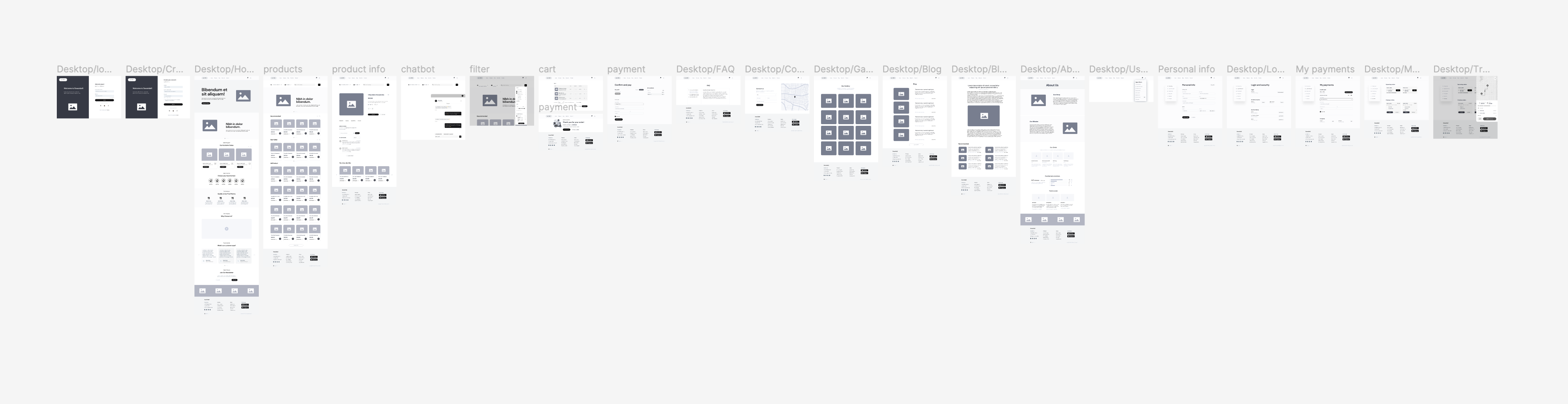
Figma Community에 공개되어있는 디자인 파일들을 일부 찾아서 살펴보았다.



대부분 화면의 진행은 왼쪽에서 오른쪽으로, 해당 화면에 부가적인 기능이 발생하는 경우 아래로 표시하는 패턴이 있는 듯 했다.
디자인 시 화면에 바로 Arrow를 사용해 기능이나 다음 화면을 표시하기 때문에 Screen Flow 라는 키워드를 떠올렸던 것인데, 내가 작업하는 방식은 결국 정밀한 User Flow문서가 없는 경우, 디자인과 함께 플로우를 정의하는 작업하는 방식이었다고 볼 수 있다. 앞으로는 Decision을 좀 더 표시해 더 정확한 User Flow로 만들어봐도 좋을것 같다.
추가로 User Flow를 설계함과 동시에, 기능명세를 알고 있어야 더 탄탄하고 개발자의 되물음이 없는 프로젝트 진행이 가능하기 때문에 기능명세서에 대해서도 함께 알아봐야지.🙆🏻♀️ 📝
