Design/Tool (Figma, Framer)
[Framer] CMS의 Filter 기능을 활용해 탭을 구성하는 방법
디쟈이너
2024. 9. 4. 18:53
프레이머(Framer) CMS의 강력한 필터 기능을 활용하면 콘텐츠를 손쉽게 관리하고 사용자가 원하는 방식으로 콘텐츠를 탐색할 수 있는 인터페이스를 만들 수 있습니다. 이번 포스팅에서는 프레이머 CMS의 필터 기능을 활용해 블로그 게시물 목록을 날짜별로 구분하는 탭을 구성하는 방법을 단계별로 설명하겠습니다.
1. CMS 컬렉션 설정하기
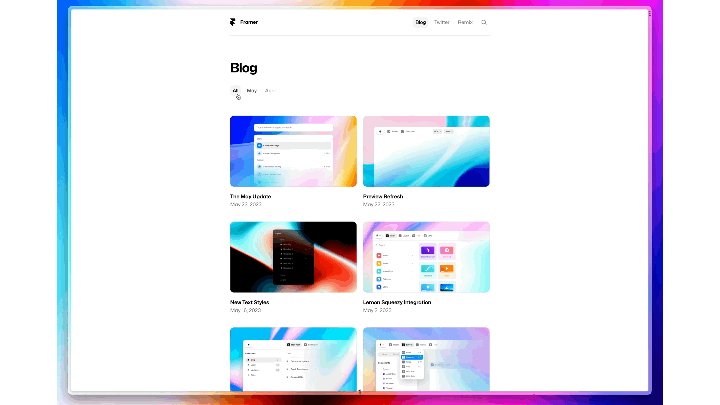
우선 프레이머 CMS에 블로그 게시물 컬렉션을 만들어야 합니다. 예를 들어, 4월과 5월에 게시된 블로그 포스트가 각각 4개씩 있다고 가정하겠습니다. 다음은 이를 기반으로 한 CMS 컬렉션을 만드는 방법입니다.

- 프레이머 프로젝트에 CMS 컬렉션 추가: CMS 탭에서 새로운 컬렉션을 생성하고, 필요한 필드(제목, 날짜, 콘텐츠 등)를 설정합니다.
- 데이터 입력: 해당하는 블로그 게시물들을 CMS에 추가합니다. 날짜 필드를 정확히 입력해야 필터가 올바르게 작동합니다.
2. 포스트 목록을 컴포넌트화하기
필터 기능을 구현하려면 블로그 포스트 목록을 하나의 컴포넌트로 만들어야 합니다. 이렇게 하면 필터 버튼과 게시물 목록을 일관되게 관리할 수 있습니다.

- 포스트 목록 컴포넌트 생성: 블로그 포스트가 표시될 영역을 선택한 뒤, 컴포넌트화합니다. 이 컴포넌트는 기본적으로 모든 게시물을 표시하는 상태를 유지해야 합니다.
- 기본 상태 설정: 이 컴포넌트의 첫 번째 변형(variant)을 기본 상태로 설정합니다. 기본 상태에서는 모든 게시물이 표시되도록 설정합니다.
3. 필터 버튼 추가 및 설정
이제 날짜별로 게시물을 구분하는 필터 버튼을 추가하고, 각 버튼을 필터에 맞게 설정해야 합니다.

- 필터 버튼 추가: April, May 등 원하는 필터 기준에 맞게 버튼을 추가합니다.
- 버튼 활성화 상태 설정: 각각의 버튼에 대해 활성화 상태(active state)를 설정합니다. 이렇게 하면 사용자가 어떤 필터가 활성화되었는지 시각적으로 알 수 있습니다.
4. 필터 변형(variant) 추가하기

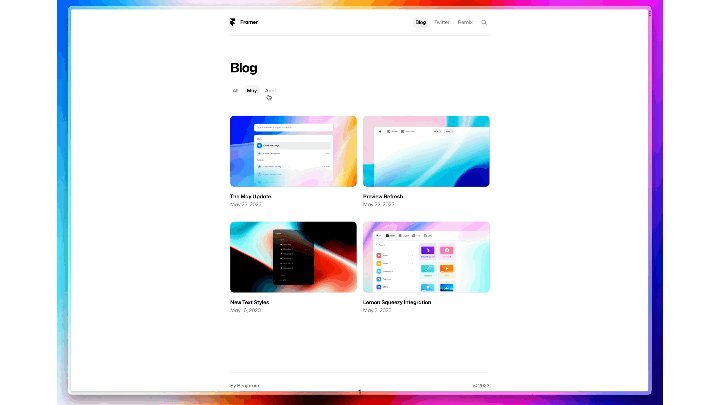
필터 기능을 활성화하려면 각 필터 버튼에 맞는 변형(variant)을 추가해야 합니다. 예를 들어, 4월 게시물만 표시하는 변형과 5월 게시물만 표시하는 변형을 각각 만들어야 합니다.
- 새로운 변형 생성: April과 May 게시물에 맞는 변형(variant)을 각각 만듭니다. 첫 번째 변형은 'April', 두 번째 변형은 'May'로 이름을 설정합니다.
- 각 변형에 맞는 게시물 필터링: 각 변형에서 게시물 목록을 선택한 뒤, '날짜 필터'를 적용하여 4월 혹은 5월의 게시물만 표시되도록 설정합니다.
5. 날짜 필터 적용하기
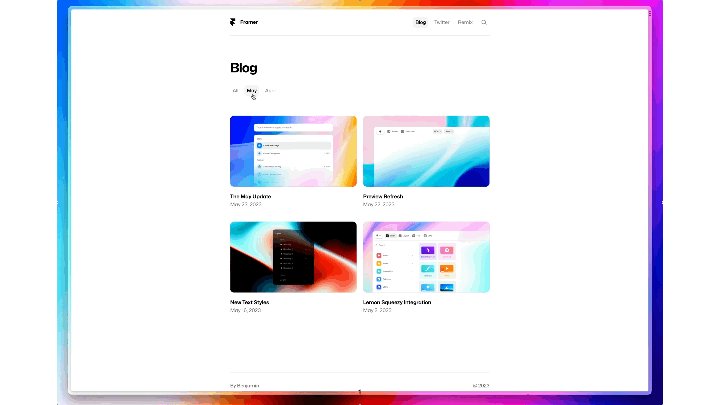
프레이머 CMS는 '날짜 필터' 기능을 제공하므로, 이를 활용해 각 변형(variant)에서 해당 월의 게시물만 표시되도록 필터를 설정할 수 있습니다.

- 필터 추가: 변형(variant)을 선택한 뒤, CMS 컬렉션 리스트에서 필터 옵션을 클릭합니다.
- 날짜 필터 설정: '날짜 필터' 유형에서 'is between dates' 조건을 선택하고, 필터링할 날짜 범위를 지정합니다. 예를 들어, April 변형에서는 4월 1일부터 4월 30일까지의 날짜 범위를 설정합니다.
- 동일한 방식으로 다른 변형에 필터 적용: May 변형에도 같은 방식으로 'is between dates' 조건을 설정해 5월의 게시물만 표시되도록 합니다.

6. 필터 버튼과 변형(variant) 연결하기
이제 각 필터 버튼이 올바르게 작동하도록 변형(variant)과 연결해야 합니다.

- 버튼과 변형 연결: 각 필터 버튼을 선택한 뒤 해당 변형(variant)으로 링크합니다. 예를 들어, 'April' 버튼은 'April Variant'에 연결하고, 'May' 버튼은 'May Variant'에 연결합니다.
- 기본 변형 연결: 'All' 버튼은 기본 상태 변형(variant)으로 연결해 모든 게시물을 표시하도록 설정합니다.

반응형