피그마 레이어 정리 가이드
Arrange Layers
부모(parents)와 자식(children), 형제 (siblings) 관계
피그마의 오브젝트(객체) 사이에는 부모, 자식, 형제 관계가 있다.
이 용어는 웹 개발이나 프로그래밍에서 유사한 관계를 설명하기 위해 일반적으로 사용하는 용어이다.
이 용어에 대해 명확하게 알아보자.
OOP(Object-Oriented Programming)을 경험해보았다면, 이러한 관계는 약간 다르다. 피그마의 부모/자식 관계는 실제 상속과 관련이 없다. 피그마에서, 이러한 관계는 DOM(Document Object Model)과 더 유사하게 작동한다. 즉, 내부에 엘리먼트를 포함하고 있는 컨테이너의 개념이다.
부모(parents)와 자식(children), 형제 (siblings)
우리는 캔버스에서 오브젝트와 오브젝으가 어떻게 관련되는지 설명하기 위해 이 용어를 사용한다.
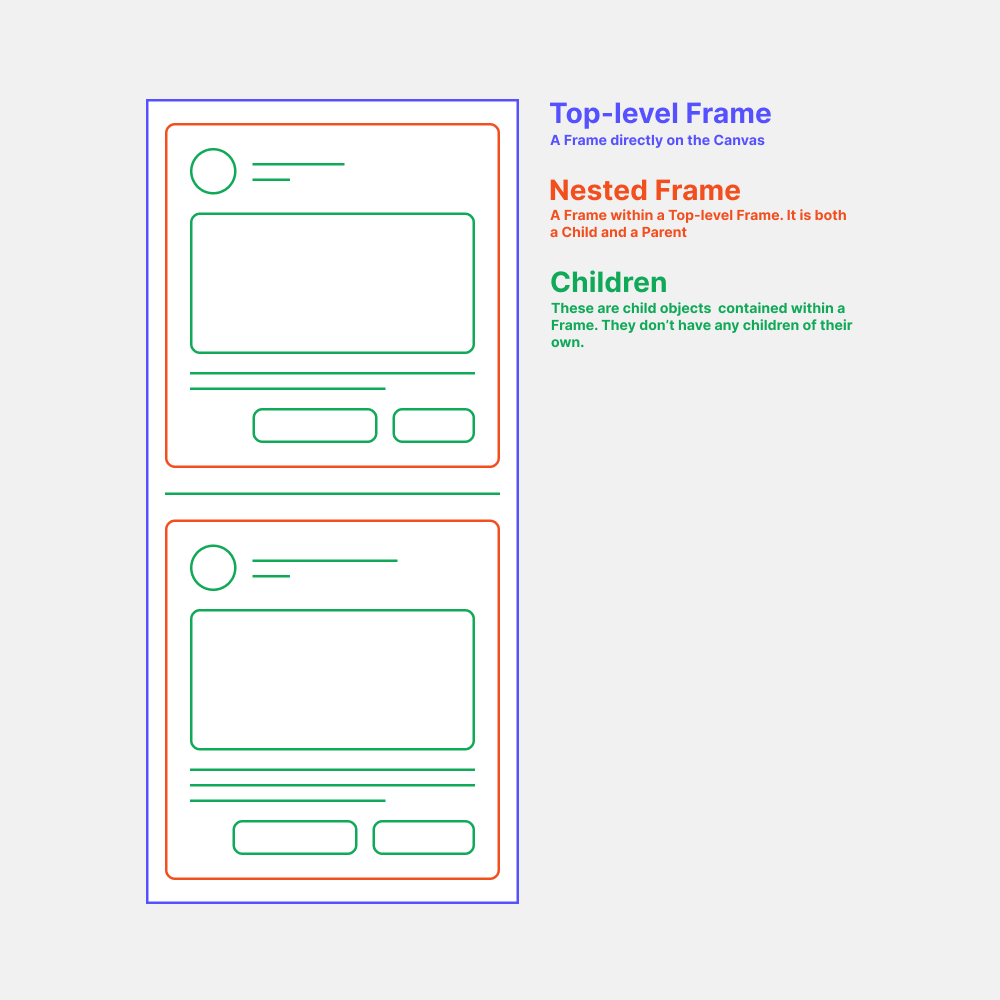
부모(Parents): 다른 오브젝트를 포함하는 객체 즉 프레임, 콤포넌트, 그룹을 의미한다
자식(Children): 부모 내부에 속하는 오브젝트를 의미한다
형제(Sibilings): 동일한 부모(상위 항목)에 포함되어 있는 객체를 의미한다
- 내부에 객체가 있는 프레임에서, 프레임은 부모이고 내부의 객체는 모두 자식이다.
- 프레임만 있는 경우 부모라고 볼 수 없다. 내부에 객체가 있는 경우에만 부모이다.
- 부모에 하나 이상의 객체가 있는 경우, 자식 객체는 형제 관계이다.
- 객체(프레임, 그룹, 컴포넌트 등)는 부모도 될 수 있고 자식도 될 수 있다.

부모 자식 상호관계
이러한 용어는 피그마에 명시적으로 사용되지는 않았지만, 객체가 어떻게 동작하고 서로 연관 되는지 이해하기 위해 매우 중요하다.
생물학적 비유처럼 명시적으로 상속되는것과는 달리, 그들은 서로 영향을 주고받는 컨테이너(parents)와 컨텐츠(children)의 역할을 한다.
Properties
서로 영향을 주고받는 부모/자식 관계가 있다. 대부분의 상황에서 부모는 프레임이다.
또한, 모든 자식 객체에 영향을 미치는 프레임에 다음 속성을 추가할 수 있다:
- Layout Grids: 디자인에 대해 시각적 구조를 만든다
- Auto Layout: 컨텐츠에 반응하는 다이나믹 프레임을 만든다
- Clip Content: 프레임의 범위를 벗어나는 객체를 숨긴다
또한 자식 객체에 속성을 추가할 수 있다:
- Constraints: 부모 프레임의 크기를 변경할 때 자식 객체가 응답하는 방식을 정의한다
Parenting 동작
캔버스안에 있는 객체를 이동시키면, 피그마는 객체를 다시 포함할지의 여부를 결정한다.
Reparenting은 객체가 현재 부모(예: 프레임)에서 벗어나 다른 프레임에 포함되는것을 의미한다.
피그마는 프레임에 새 객체를 추가할 때 parenting에 동일한 논리를 사용한다.
기본적인 동작은 아래와 같다:
- 객체가 프레임보다 작으면, 객체를 프레임의 자식 객체로 만든다
- 객체가 프레임보다 크면, 자식 객체로 만들지 않는다
기본 동작 건너뛰기
- 객체를 추가할 때, space 바를 누르면 피그마가 객체를 reparenting 하는 것을 방지한다
- 프레임의 경계를 넘겨 객체를 이동할때 space 바를 누르면 해당 객체를 현재 부모에 유지해준다