이 글은 닐슨 노먼 그룹(Nielsen Norman Group)의 아티클을 읽고 번역한 글입니다.
원문은 🔗 이곳에서 확인 가능합니다.
사용자는 콘텐츠를 찾고 기능을 사용하기 위해 메뉴에 의존합니다. 이 체크리스트를 사용하여 메뉴가 제대로 작동하는지 확인하세요. 너무 자주, 우리는 혼란스럽거나 조작하기 어려운 메뉴로 인해 사용자가 어려움을 겪는 것을 목격합니다. 이 가이드라인을 따르면 사용자가 메뉴를 통해 쉽게 콘텐츠를 찾고 기능을 활용할 수 있게 됩니다.
탐색 메뉴 가시성 확보
1. 큰 화면에서는 탐색 메뉴 표시

데스크탑 웹사이트와 앱에서는 햄버거 메뉴를 사용하지 않는 것이 좋습니다. 화면에 메뉴를 숨기지 말고, 충분한 공간이 있을 때는 메뉴를 명확히 표시하세요. 탐색은 단순히 경로를 안내하는 역할뿐만 아니라, 사용자가 당신의 자원이나 콘텐츠의 범위를 이해하는 데 도움을 줍니다. 탐색이 숨겨져 있으면, 사용자는 스스로가 누구이고 무엇을 하는지에 대한 중요한 맥락 단서를 놓치게 됩니다.
2. 예상 위치에 메뉴 배치
사용자는 특정 메뉴를 화면의 특정 영역에서 찾을 것으로 기대합니다. 이러한 기대를 활용하여 메뉴를 적절한 위치에 배치하세요.

- 메인 네비게이션 메뉴: 웹사이트의 경우 헤더에, 애플리케이션의 경우 화면의 왼쪽에 위치합니다.
- 유틸리티(또는 보조) 탐색: 주 탐색 메뉴와 검색 상자 위쪽, 화면 상단에 위치합니다.
- 로컬 네비게이션: 데스크탑 웹사이트의 경우 화면 왼쪽에 배치합니다.
- 푸터 메뉴: 화면 하단에 위치합니다.
3. 배경과 대비되는 링크 텍스트 색상 사용
메뉴 링크가 배경과 명확히 구분되도록 대비를 충분히 확보하세요. 많은 디자이너들이 대비 가이드라인을 무시하는 경우가 많습니다. 디지털 공간에서 탐색은 이미 혼란스럽기 때문에, 화면을 읽기 위해 눈을 가늘게 뜨지 않도록 해야 합니다.

4. 큰 화면에서는 메뉴가 화면을 가리지 않게
큰 화면에서는 메가 메뉴나 하위 메뉴가 열릴 때 전체 화면을 가리지 않도록 하세요. 메뉴의 가시성과 가독성은 중요하지만, 열린 메뉴가 전체 화면을 차지해서는 안 됩니다. 열려 있는 메뉴는 동적이고 일시적인 UI 요소로, 별도의 페이지가 아닌 콘텐츠 위에 자리 잡아야 합니다. 사용자가 일시적으로 혼란을 느끼고 새로운 페이지로 잘못 이동했다고 착각할 수 있습니다. 모바일 장치에서는 이러한 가이드라인을 어길 수밖에 없다는 점을 유념하세요.

현재 위치 표시
5. 메뉴에서 사용자의 현재 위치 표시
"내가 어디에 있지?"는 사용자가 성공적으로 탐색하기 위해 답해야 하는 기본적인 질문 중 하나입니다. 사용자는 메뉴(및 브레드크럼과 같은 다른 탐색 요소)로부터 시각적 단서를 받아 이 중요한 질문에 답을 얻습니다. 탐색 메뉴의 주요 역할 중 하나는 사용자를 안내하는 것입니다. 사용자가 홈 페이지에서 직접 들어오지 않는 경우가 많기 때문에, 현재 위치를 표시하지 않는 것은 웹사이트 메뉴에서 가장 흔한 실수 중 하나입니다.


6. 관련 콘텐츠에 대한 로컬 탐색 메뉴 제공
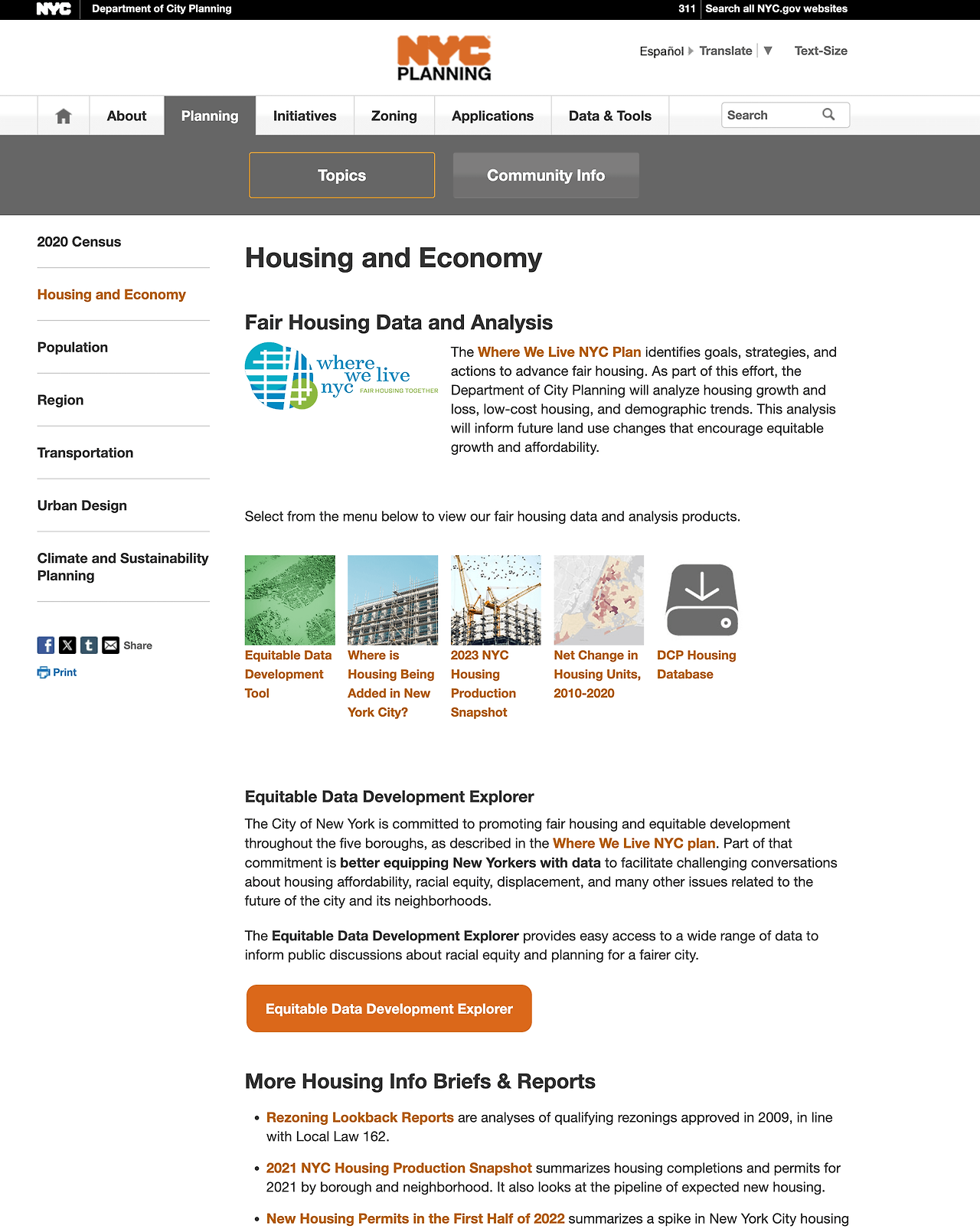
사람들이 자주 관련 제품을 비교하거나 단일 섹션 내에서 여러 작업을 완료하려고 할 때, 인근 페이지를 로컬 탐색 메뉴로 표시하여 사용자가 위아래로 '포고 스틱'하지 않도록 하세요. 예를 들어, 뉴욕시 도시 계획부 웹사이트의 경우 로컬 탐색 메뉴가 화면 왼쪽에 있어 사용자가 섹션을 가로질러 탐색할 수 있도록 합니다. 이는 탐색 브라우징을 촉진하고, 내부 페이지에 직접 도착한 사용자에게 유용합니다.

사용 가능한 옵션 표시
7. 링크 레이블에 명확하고 익숙한 용어 사용
사용자가 찾고자 하는 내용을 파악하고, 익숙하고 관련성 있는 카테고리 레이블을 사용하세요. 메뉴는 만든 단어, 내부 용어, 추상적인 고수준 카테고리화를 사용하는 곳이 아닙니다. 콘텐츠, 기능 또는 리소스를 명확하게 설명하는 용어를 사용하세요.
8. 링크 레이블 스캔이 용이하게
사용자가 메뉴를 읽는 데 걸리는 시간을 줄이기 위해 수직 메뉴는 왼쪽 정렬하고, 주요 용어를 앞에 배치하세요. 이는 사용자가 빠르게 원하는 정보를 찾는 데 도움을 줍니다.
9. 대형 웹사이트의 경우 여러 탐색 계층 표시
일반적인 사용자 경로가 여러 레벨을 통해 드릴 다운하는 경우, 메가 메뉴를 사용하여 사용자가 레벨(또는 두 레벨)을 건너뛸 수 있도록 하세요. 모바일 장치에서는 순차 탐색을 통해 사용자가 깊은 구조를 비교적 빠르게 탐색할 수 있도록 합니다. 예를 들어, 도요타는 모바일에서 순차 메뉴를 사용하여 사용자가 깊은 구조로 드릴 다운할 수 있도록 하며, 이미지로 추가 정보를 제공합니다.

10. 긴 메뉴에는 시각적 단서 사용
긴 메뉴에는 시각적 커뮤니케이션(선택적으로 추가 신호)을 사용하여 정보 향을 증가시키세요. 이미지, 아이콘, 제한된 색상 사용은 낯선 옵션의 이해(또는 차별화)를 돕고, 스캔 가능성을 높일 수 있습니다. 하지만 이는 명확한 텍스트 레이블을 대체하는 것이 아니라, 추가적인 보조 요소로 사용해야 합니다. 접근성과 사용성 모두 명확한 텍스트 옵션을 제공해야 합니다.
조작 용이성 확보
11. 메뉴 링크를 쉽게 클릭하거나 탭할 수 있게
링크가 너무 작거나 가까이 배치되지 않도록 하세요. 작은 화면에서는 큰 링크가 더 쉽게 클릭할 수 있고, 큰 화면에서도 불필요하게 사용하기 어렵지 않도록 합니다.
12. 하위 메뉴는 캐럿 아이콘으로 명확히 표시
하위 메뉴가 있는 항목은 캐럿 아이콘으로 표시하여, 주요 탐색 항목이 새로운 페이지로 직접 연결되는 것과 하위 메뉴가 있는 항목을 쉽게 구분할 수 있도록 하세요. 예를 들어, 스탠포드 대학교 웹사이트는 캐럿 아이콘을 사용하여 하위 메뉴를 확장할 수 있는 항목과 페이지로 직접 연결되는 항목을 구분합니다.
13. 하위 메뉴는 클릭으로 활성화
호버는 보편적으로 사용할 수 없습니다. 터치스크린을 사용하는 사용자나 키보드를 주로 사용하는 사용자는 호버로 숨겨진 콘텐츠에 접근할 수 없습니다. 메뉴가 호버로 노출된다면, 이러한 사용자에게 백업 접근 방법을 제공해야 합니다. 장치와 입력 방식 전반에 걸쳐 일관되고 신뢰할 수 있는 인터랙션 패턴을 유지하는 것이 좋습니다. 또한, 호버로 활성화된 메뉴의 의도치 않은 트리거(및 해제)는 모든 사용자에게 불편합니다.
14. 다중 레벨의 중첩 메뉴는 피하기
단순한 드롭다운 메뉴는 한 레벨 탐색에 잘 작동하지만, 두 레벨이 되면 불편해집니다. 두 레벨 이상의 중첩 메뉴는 사용자가 하위 카테고리를 잘못 선택하거나 메뉴를 완전히 닫아 버릴 위험을 증가시킵니다. 하위 메뉴에 여러 레벨이 있는 경우, 메가 메뉴를 사용하거나 추가 옵션이 있는 라우팅 페이지로 사용자를 안내하세요.

15. 긴 페이지에는 스티키 메뉴 고려
긴 페이지의 사용자가 메뉴로 돌아가기 위해 화면 상단으로 스크롤해야 하는 번거로움을 덜기 위해, 스크롤 후에도 화면 상단에 메뉴가 계속 보이게 하는 스티키 메뉴를 사용하세요. 이는 작은 화면에서도 특히 환영받습니다.
16. 자주 사용하는 명령어는 쉽게 접근 가능하게 최적화
드롭다운 메뉴의 경우, 가장 자주 사용하는 항목을 드롭다운을 시작하는 링크 목표에 가깝게 배치하세요. 사용자의 마우스나 손가락이 멀리 이동하지 않도록 하세요. 핏츠 법칙에 따르면, 목표까지의 이동 시간은 목표까지의 거리와 비례합니다.
17. 혁신적이거나 기믹한 패턴 피하기
사용자에게 멋진 효과로 인상을 주려는 시도는 메뉴를 만들 때의 우선 순위가 되어서는 안 됩니다. 클라이언트나 이해관계자는 참신한 메뉴 디자인에 일시적으로 감동할 수 있지만, 사용자는 훌륭한 콘텐츠가 잘 제시되고 익숙한 메뉴를 통해 쉽게 접근할 수 있을 때 훨씬 더 감동받습니다. 예를 들어, 어도비의 CXM 웹사이트는 기존의 탐색 메뉴를 완전히 없애고 캐러셀 컨트롤을 사용하여 사용자를 페이지 중간의 임의의 위치로 건너뛰게 합니다. 어디로 이동하는지 알 수 없기 때문에, 사용자는 클릭할 유인이 거의 없습니다. 물론, 새로운 유형의 메뉴가 사용자 경험을 개선하는 경우도 있습니다. (햄버거 메뉴가 좋은 예입니다.) 또는 새로운 기술이 너무 달라서 이러한 가이드라인이 적용되지 않는 경우도 있습니다. 하지만 이러한 경우는 드물며, 대부분의 인터페이스는 이 원칙을 따를 때 더 사용하기 쉬워집니다.

NNG에서는 또한 실무에서 활용할 수 있는 메뉴 디자인 체크리스트를 PDF 형태로 제공하고 있습니다.
아래에서 메뉴 디자인시 참고할 체크리스트도 함께 확인해보세요 😎
[PDF] 메뉴 디자인 체크리스트: 17가지 UX 가이드라인
메뉴는 웹사이트와 애플리케이션에서 사용자가 콘텐츠를 찾고 기능을 사용하는 데 중요한 역할을 합니다. 사용자가 쉽게 이해하고 조작할 수 있는 메뉴를 제공하는 것은 좋은 사용자 경험(UX)을
archuive.tistory.com
'Design > Methodology' 카테고리의 다른 글
| 일론 머스크가 아이들에게 가르쳐야한다고 주장한 50가지 인지 편향 (1) | 2024.06.27 |
|---|---|
| UI/UX 개선을 위해 점검할 7가지 마법 체크리스트 (2) | 2024.06.26 |
| [PDF] 메뉴 디자인 체크리스트: 17가지 UX 가이드라인 (0) | 2024.06.21 |
| [UX Writing의 비밀] 해요체와 합니다체를 완벽히 활용하는 방법 (0) | 2024.06.20 |
| 북마크, 즐겨찾기, 핀, 별표의 디자인 차이점 (0) | 2024.06.19 |