SpaceOne의 디자인 시스템은 Figma를 적극적으로 활용하여 작업 효율성을 극대화시키고 있습니다.
Component에 properties 활용도가 굉장히 높은데, 활용성을 더 증가시키기 위한 중첩 컴포넌트를 만들 경우 컴포넌트 하위에 중첩되어있는 컴포넌트들에 설정된 프로퍼티 속성들에 접근하기 어렵다는 문제가 있었습니다.
이러한 문제점들을 감안하고라도 중첩 컴포넌트가 가진 장점을 포기할 수 없어 중첩 컴포넌트를 사용하고 있었는데,
피그마에서 이 중첩 컴포넌트를 상위 컴포넌트에서 제어할 수 있는 기능을 베타 런칭했습니다!
유저들은 간단한 설정만으로 베타 기능을 사용해볼 수 있습니다.
1. 베타로 지원하는 기능 사용하려면?
컴포넌트를 선택한 뒤 좌측 패널에서 설정 버튼을 클릭.
Component properties Beta에 Try mew authoring features 토글 버튼을 켜주면 새로운 베타 기능을 사용할 수 있도록 활성화됩니다.

2. 중첩 인스턴스 설정하기

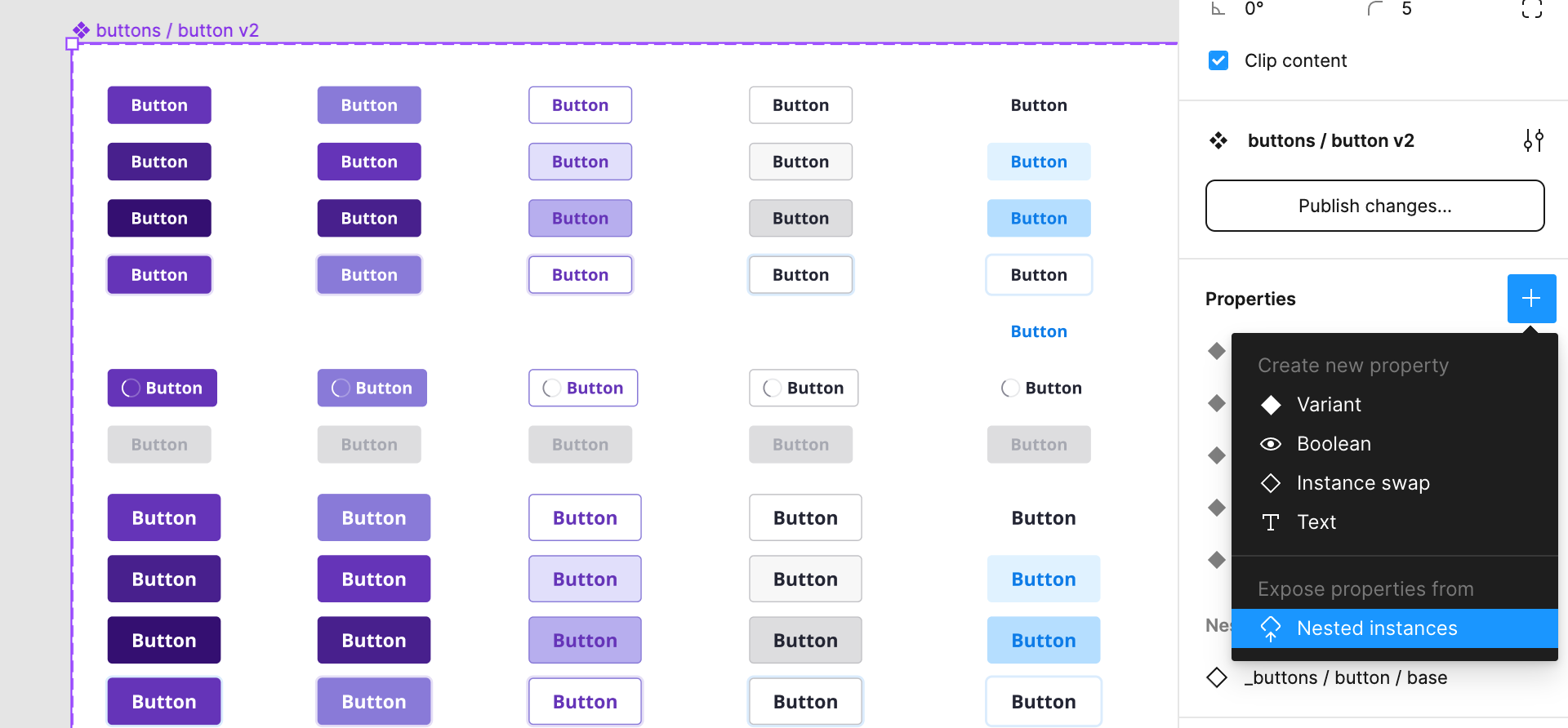
컴포넌트를 선택한 후 오른쪽 패널에서 Properties의 + 기호를 클릭하면 우측에 드롭다운 메뉴가 뜹니다.
여기에서 Expose properties from > Netsted Instances 클릭!

노출 가능한 중첩 컴포넌트 목록이 보여지게되고,
이 중 노출할 항목을 체크해줍니다.
버튼 컴포넌트에 중첩시켜둔 base 컴포넌트가 보이네요.

따란~!
우측 패널 프로퍼티 영역의 아랫 부분에 중첩 컴포넌트의 프로퍼티가 노출되는것을 확인할 수 있습니다.
기존 중첩 컴포넌트와 컴포넌트 프로퍼티 기능을 활용하며 발생하던 문제점을 훌륭하게 해결해주네요!
베타 기능이기 땜에 눈 감아주는 소소한 오류 (minor error)
사용해보며 겪은 트러블 슈팅을 기록합니다.
- 복제된 Instance가 없는 컴포넌트에 '중첩 컴포넌트 노출' 설정을 할 경우, 제대로 작동하지 않음 (22.09.21)
📖 참고 자료
'Design > Tool (Figma, Framer)' 카테고리의 다른 글
| [Framer] CMS 관리 - 페이지의 Description은 어떻게 작성하는것이 좋을까? (0) | 2024.05.02 |
|---|---|
| Design Token support in Figma (0) | 2022.09.27 |
| 개발자가 이미지를 추출하지 못하는 문제, 해결 방법 (0) | 2022.06.16 |
| 2022 Config에서 공개한 피그마 대규모 업데이트! (0) | 2022.05.18 |
| [Figma Basic] 부모(parents)와 자식(children), 형제 (siblings) 관계 (0) | 2021.12.27 |