Muzli에 개제된 Muzli Recap: Highlights from Figma Config 2024를 번역한 글입니다.
2024년 피그마 컨피그에서 발표된 주요 업데이트와 기능들을 살펴보겠습니다.
혁신과 기대감이 가득한 분위기
피그마는 디자인 세계에서 점점 더 중요한 역할을 하고 있습니다. 이번 피그마 컨피그 2024는 디자인 커뮤니티의 주요 이벤트 중 하나였습니다. 샌프란시스코의 모스코니 센터는 열정적인 디자이너들과 기술 애호가들로 가득 찼습니다. 피그마는 이번 행사에서 혁신적인 업데이트와 기능들을 발표하며 디자인 프로세스의 미래를 제시했습니다.
🚀 Figma AI: 더 크게 생각하고 더 빠르게 빌드하세요
이번 컨퍼런스의 주요 하이라이트 중 하나는 Figma AI였습니다. Figma AI는 지능형 디자인 제안을 워크플로우에 직접 제공하여 디자이너들이 더 빠르게 작업할 수 있도록 돕습니다. AI는 레이아웃 추천, 간격 및 정렬 자동 조정, 색상 팔레트 제안 등을 통해 디자인 과정을 가속화하고 창의성을 높입니다. 또한, 비주얼 검색 기능을 통해 기존 디자인 요소를 쉽게 찾고 활용할 수 있습니다.
AI 기반 텍스트 및 이미지 도구는 현실적인 이미지 생성 및 텍스트 재작성 기능을 제공하여 디자인 프로세스를 더욱 효율적으로 만듭니다. 퀵 클릭 프로토타이핑 기능을 사용하면 인터랙티브 프로토타입을 몇 초 만에 생성할 수 있습니다. 자동 레이어 이름 변경 기능은 파일을 정리하고 탐색하기 쉽게 만들어줍니다. 텍스트 프롬프트로 디자인 생성 기능은 자연어로 원하는 디자인을 설명하면 초기 레이아웃, 구성 요소 및 스타일을 자동으로 생성합니다.
비주얼 검색
Figma AI에는 구성 요소와 자산을 쉽게 찾을 수 있는 비주얼 검색 기능이 포함되어 있습니다. 이 기능을 통해 디자이너는 기존 디자인 요소를 신속하게 찾고 활용하여 작업 흐름을 간소화하고 효율성을 높일 수 있습니다.

AI 기반 텍스트 및 이미지 도구
이제 Figma AI에는 몇 번의 클릭만으로 사실적인 이미지를 생성하고 텍스트를 작성할 수 있는 도구가 포함되어 있습니다. 이러한 AI 기반 기능을 통해 디자이너는 고품질의 시각적 콘텐츠와 매력적인 카피를 쉽게 만들 수 있습니다. 이 도구는 디자인의 맥락을 분석하고 관련 이미지와 텍스트 개선 사항을 제안하여 디자인 프로세스의 속도와 창의성을 모두 향상시킵니다.

퀵 클릭 프로토타이핑
Quick-Click 프로토타이핑은 대화형 프로토타입 제작을 간소화합니다. 이 새로운 기능을 사용하면 디자이너는 정적인 디자인을 클릭 가능한 프로토타입으로 몇 초 만에 변환할 수 있습니다. 요소를 선택하고 상호 작용 유형을 선택함으로써 디자이너는 흐름을 빠르게 설정하고 광범위한 설정 없이 사용자 경험을 테스트할 수 있습니다.

자동 레이어 이름 변경
정리와 명확성을 향상시키기 위해 Figma에는 이제 자동 레이어 이름 바꾸기 기능이 포함되어 있습니다. 이 기능은 AI를 사용하여 디자인 내의 콘텐츠와 컨텍스트를 기반으로 레이어 이름을 바꿉니다. 수동으로 이름을 바꿀 필요가 없으므로 특히 복잡한 프로젝트에서 파일이 깔끔하며 탐색이 쉬워질것입니다.

텍스트 프롬프트에서 디자인 생성
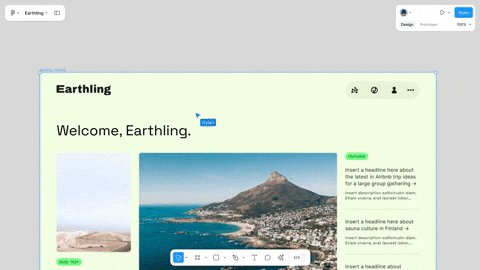
도입된 획기적인 기능은 텍스트 프롬프트에서 디자인을 생성하는 기능입니다. Figma AI는 원하는 디자인을 자연어로 설명함으로써 초기 레이아웃, 구성 요소 및 스타일을 만들 수 있습니다. 이 기능을 통해 디자이너는 처음부터 시작하지 않고도 아이디어를 빠르게 반복하고 새로운 개념을 탐구할 수 있습니다.

🎨 UI3: 피그마, 새롭게 디자인되다
새롭게 디자인된 인터페이스 UI3는 탐색을 더 직관적으로 만들고 워크플로우를 간소화합니다. UI3는 전 세계 검색 및 알림 기능이 포함된 파일 브라우저를 제공하여 사용자가 필요한 정보를 더 빠르게 찾고 프로젝트 변경 사항을 실시간으로 확인할 수 있습니다. 이 새로운 인터페이스는 컴포넌트에 중점을 두어 디자인 요소에 쉽게 접근하고 관리할 수 있게 합니다.

📊 Figma 슬라이드: 빌드, 협업 및 프레젠테이션
Figma Slides는 프레젠테이션 제작 방식을 혁신적으로 변화시킵니다. Figma Slides는 Figma의 협업 기능을 슬라이드 제작에 도입하여 팀이 실시간으로 협업하고 라이브 디자인을 통합할 수 있도록 합니다. 또한, 확대된 그리드 뷰를 통해 슬라이드 레이아웃을 쉽게 관리할 수 있습니다.
👩💻👨💻 Dev Mode 업데이트: 디자인 완료에서 개발 완료까지
이번 컨퍼런스에서는 디자이너와 개발자 간의 간극을 줄이기 위한 Dev Mode 업데이트도 소개되었습니다. Ready for Dev View는 여러 디자인 탐색 중 개발자들이 필요한 것을 쉽게 찾을 수 있도록 도와주며, Focus View는 개발자가 실제로 빌드할 준비가 된 것만 볼 수 있게 합니다. 또한, Code Connect 기능은 디자인 시스템 코드를 다양한 프레임워크와 프로그래밍 언어에서 더욱 유용하게 만들어줍니다. 이러한 업데이트는 디자인과 코드가 더 긴밀하게 연결되어 핸드오프 프로세스를 더욱 원활하고 효율적으로 만들어줍니다.
🛠️ 향상된 프로토타이핑 기능
피그마는 프로토타이핑 기능을 한층 더 강화했습니다. 마이크로 인터랙션 및 고급 애니메이션 효과를 통해 더 인터랙티브하고 현실적인 프로토타입을 생성할 수 있습니다. 향상된 장치 미리보기 옵션을 통해 다양한 장치와 화면 크기에서 프로토타입을 테스트할 수 있습니다. 조건부 로직 지원으로 복잡한 사용자 흐름을 정확하게 시뮬레이션할 수 있습니다.

이번 피그마 컨피그 2024는 디자인 프로세스를 근본적으로 변화시킬 혁신을 선보였으며, 피그마를 더욱 강력한 경쟁자로 만들었습니다. 새로운 AI 기능, UI3 인터페이스, Figma Slides, Dev Mode 업데이트 및 향상된 프로토타이핑 기능은 디자이너들이 더 창의적이고 효율적으로 작업할 수 있게 해줍니다. 그러나 이러한 혁신들이 실제로 제공될 수 있을지, 그리고 AI가 디자인의 재미와 창의성을 빼앗아 가지는 않을지에 대한 의문도 제기되고 있습니다. 앞으로의 발전과 도전 과제를 지켜보며, 디자이너들은 이러한 새로운 도구들을 최대한 활용하여 더 나은 디자인을 만들어 나가길 기대합니다.
Config 2024 전체는 아래 영상에서 보실 수 있습니다.
'Design' 카테고리의 다른 글
| 토스트 알림, 어떻게 사용해야할까. (0) | 2024.07.09 |
|---|---|
| Clone vs. Duplicate: 개발자 중심 제품 디자인 시 용어 선택 (0) | 2024.07.04 |
| DesignOps에 대한 포켓 가이드 (0) | 2022.04.30 |
| 에이전시 Frog가 말하는 DesignOps 101 (0) | 2022.04.29 |
| DesignOps란? 시작부터 끝까지 (0) | 2022.04.26 |