UXPin의 Filter UI and UX 101 – An In-Depth Guide 를 참고해 작성된 글입니다.
필터는 사용자 인터페이스 디자인에서 강력한 도구로, 사용자 여정을 간소화하고 효율성과 콘텐츠 발견을 통해 사용자 참여를 높이는 데 기여합니다. 이 글에서는 UI 필터 디자인의 기본 원칙과 실무 사례를 통해 사용자 친화적인 필터 패턴을 설계하는 방법을 탐구합니다. 또한, 주요 기술 기업들의 예시를 통해 필터가 사용자 경험을 어떻게 향상시키는지 살펴봅니다.
UI 필터란 무엇인가?
UI 필터는 사용자가 특정 기준에 따라 데이터 집합이나 옵션을 좁히는 데 사용하는 디자인 요소입니다. 예를 들어, 전자상거래 사이트에서 사용자는 사이즈, 색상, 가격 등을 기준으로 제품을 검색할 수 있습니다. 필터 UI는 사용자가 원하는 것을 빠르게 찾을 수 있게 하여 시간을 절약하고 좌절감을 줄입니다.
필터가 사용자 경험에 미치는 영향
필터는 사용자가 콘텐츠를 찾고 경험하는 방식을 제어할 수 있도록 하여 작업 속도를 높이고 디지털 제품과의 상호작용을 개선합니다. 필터는 다음과 같은 방식으로 사용자 경험을 향상시킵니다:
- 내비게이션 효율성: 사용자는 관련 없는 데이터를 스크롤할 필요가 없습니다. 예를 들어, 전자상거래 사이트에서 수백 개의 신발을 검색하는 대신, 사용자는 사이즈, 색상, 브랜드로 필터링하여 가장 관련성 높은 결과를 찾을 수 있습니다.
- 개인화된 콘텐츠 제공: 필터는 사용자의 개별 선호도에 맞춰 콘텐츠를 제공합니다. 예를 들어, 뉴스 앱에서 '기술' 또는 '건강'과 같은 특정 카테고리를 선택하여 사용자가 관심 있는 뉴스를 제공합니다.
- 의사 결정 지원: 너무 많은 옵션으로 사용자를 압도하면 의사 결정이 어려워질 수 있습니다. 필터는 선택지를 제한하여 사용자가 결정을 내리기 쉽게 만듭니다. 예를 들어, 스트리밍 앱에서 수천 개의 영화를 검색하는 대신, '최고 평점' 또는 '새 릴리스'만 표시할 수 있습니다.
- 인지 부하 감소: 사용자는 과도한 정보를 처리할 필요가 없습니다. 필터는 필요한 것만 표시하여 사용자가 과부하나 피로를 느끼지 않도록 합니다.
- 만족도 및 유지율 향상: 사용자가 원하는 것을 신속하고 효율적으로 찾으면 만족도가 높아지고 플랫폼을 계속 사용할 가능성이 커집니다.
사용자 친화적인 필터 디자인의 원칙

단순함과 명확성
필터 인터페이스는 이해하기 쉬워야 하며, 너무 많은 옵션으로 사용자를 압도해서는 안 됩니다. 예를 들어, 온라인 의류 상점은 사이즈, 색상, 핏, 브랜드, 가격 등 명확한 카테고리를 제공해야 합니다. 복잡한 하위 필터는 쇼핑객을 혼란스럽게 할 수 있으므로 피해야 합니다.
반응성과 피드백
필터는 변경 사항을 신속하게 적용하고 사용자에게 피드백을 제공해야 합니다. 예를 들어, 필터가 적용된 결과 수를 표시하여 사용자가 스크롤할 항목 수를 예상하고 좌절감을 방지할 수 있습니다. 실시간 반응성과 명확한 피드백은 사용자 경험을 향상시키는 중요한 요소입니다.
필터의 우선순위 설정
모든 필터가 동일한 중요성을 가지지는 않습니다. 사용자 요구를 이해하고 가장 자주 사용되는 필터를 우선적으로 제공하고 나머지는 숨겨야 합니다. 예를 들어, 숙소 필터는 주요 UI에 날짜, 손님, 위치를 표시하고 "모든 필터 보기" 버튼이나 아이콘을 통해 나머지 필터를 접근할 수 있게 해야 합니다.
유연성과 제어
사용자가 실수를 쉽게 수정할 수 있어야 합니다. 예를 들어, '필터 초기화' 버튼을 통해 사용자가 기본값으로 빠르게 되돌릴 수 있어야 합니다. 필터 사용 중 실수로 인해 불편함을 겪지 않도록 유연한 제어를 제공하는 것이 중요합니다.
가시성과 접근성
필터는 페이지에서 쉽게 접근할 수 있어야 합니다. 예를 들어, 사용자는 검색 필드 근처에 필터가 있는 것을 기대합니다. 필터는 시각적으로 명확하고 접근하기 쉬워야 하며, 모든 사용자가 사용할 수 있도록 대비, 화면 판독기 호환성, 키보드 내비게이션 등을 고려해야 합니다.
플랫폼 간 필터 디자인
iOS와 Android의 디자인 패턴을 이해하고, 각 플랫폼에 맞는 일관된 사용자 경험을 제공해야 합니다.
- iOS 플랫폼 패턴: iOS 디자인은 종종 필터를 위한 분할 컨트롤을 사용합니다. 예를 들어, 쇼핑 앱에서 '남성', '여성', '아동'과 같은 분할 컨트롤이 브라우징 화면 상단에 있을 수 있습니다.
- Android 플랫폼 패턴: Android UI는 주로 기본 필터링 옵션을 위한 탭을 사용합니다. 드롭다운은 보조 필터링이나 정렬 옵션에 자주 사용됩니다.
- 플랫폼 간 일관성: 플랫폼별 패턴을 준수하여 네이티브 경험을 유지하는 것이 중요하지만, 핵심 기능은 모든 플랫폼과 모바일 앱에서 일관되게 유지해야 합니다. iOS에서 필터 옵션이 있는 경우, 동일한 기능이 Android에서도 접근할 수 있어야 합니다.
- 적응형 UI 컴포넌트: 사용자 기기와 운영체제에 맞게 적응하는 컴포넌트를 활용하여 원활한 경험을 제공해야 합니다.
효과적인 UI 필터 설계 방법

자연어 사용
사용자에게 친숙한 단어와 구문을 사용하여 사용자가 필터 옵션을 쉽게 이해할 수 있도록 해야 합니다. 예를 들어, 애완동물 전자상거래 상점에서 'Canine'과 'Feline' 대신 'Dogs'와 'Cats'를 사용해야 합니다.
필터 내 검색 기능 제공
긴 목록을 다룰 때는 검색 기능을 제공하여 사용자가 원하는 옵션을 쉽게 찾을 수 있게 해야 합니다. 예를 들어, 여러 장르가 있는 온라인 서점은 필터 내에 검색창을 제공하여 사용자가 '스릴러'를 입력하고 바로 해당 장르로 이동할 수 있게 해야 합니다.
점진적 공개 활용
가장 자주 사용되는 필터를 먼저 보여주고, 추가 필터 옵션을 제공해야 합니다. 예를 들어, 부동산 사이트는 가격, 도시, 가격 범위를 먼저 보여주고, '추가 보기' 필터 옵션을 통해 더 구체적인 옵션을 제공해야 합니다.
시각적 신호 활용
색상, 아이콘, 타이포그래피 등을 사용하여 필터 옵션을 명확하게 전달해야 합니다. 예를 들어, 필터 옵션 옆에 색상 견본을 표시하여 사용자가 결과를 더 빨리 스캔할 수 있도록 해야 합니다.
접근성 고려
모든 사용자가 필터를 사용할 수 있도록 대비, 화면 판독기 호환성, 키보드 내비게이션 등을 고려해야 합니다. 예를 들어, 앱이 필터 카테고리에 색상을 사용하는 경우, 색맹 사용자가 탐색하고 결과를 스캔할 수 있도록 아이콘을 추가해야 합니다.
좋은 필터 UI 디자인 사례
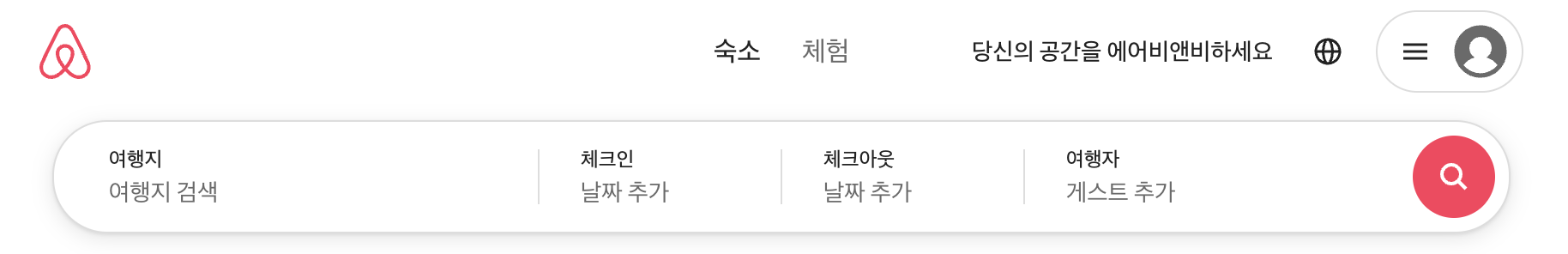
에어비앤비(Airbnb)

에어비앤비는 2023년에 더 접근 가능하고 사용자 친화적으로 필터 UI를 재설계하였습니다. 사용자는 검색 필터 옆의 보편적으로 인식 가능한 아이콘을 통해 검색 필터 오버레이에 접근할 수 있습니다. 에어비앤비는 사용자가 가격 필터를 쉽게 사용할 수 있도록 두 가지 UI 디자인 패턴을 제공합니다. 사용자들은 큰 버튼, 아이콘, 체크박스, 슬라이더, 스위치를 사용하여 자신의 선호도를 적용할 수 있습니다.
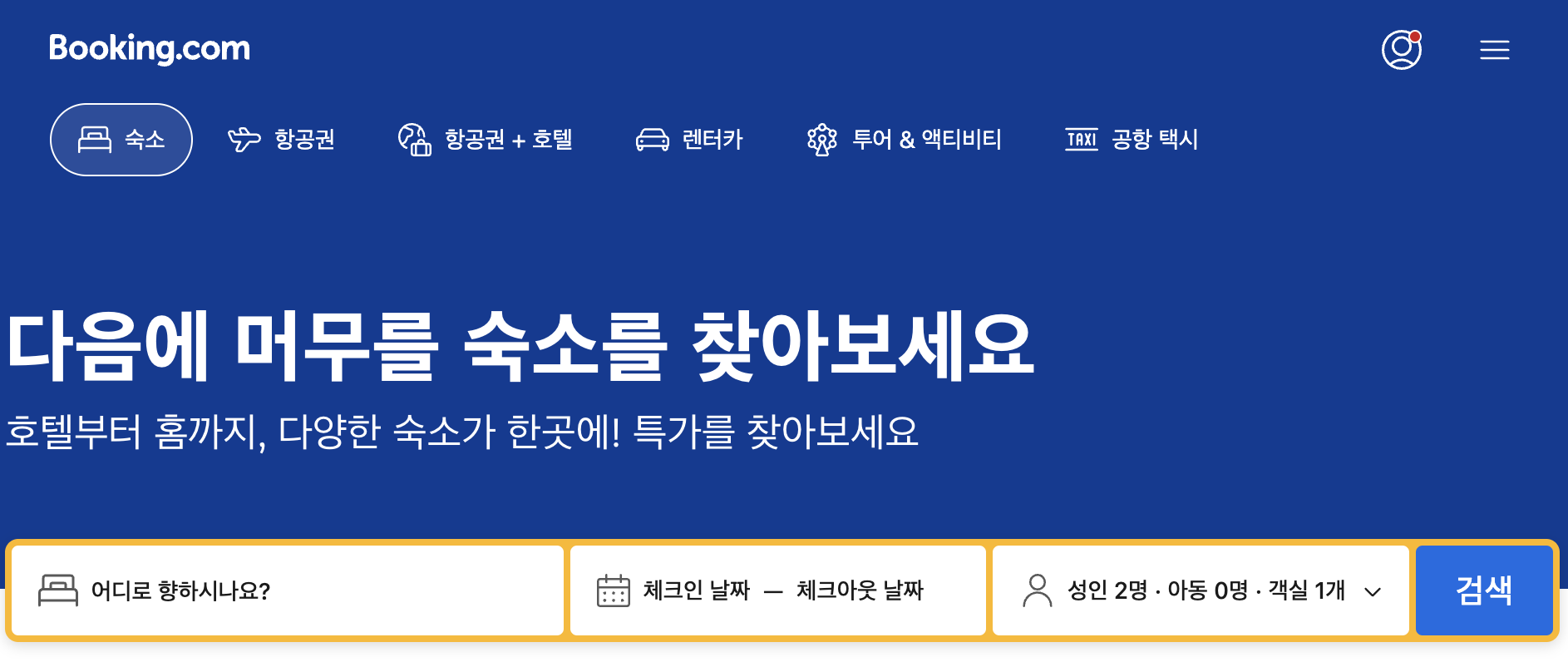
부킹닷컴(Booking.com)

부킹닷컴은 여행자에게 수백만 개의 숙소를 제공해야 하기 때문에 필터를 사용해 선택지를 좁힙니다. 부킹닷컴은 접근성을 높이기 위해 필터 아이콘과 라벨을 사용합니다. 가격 필터는 상단에 표시되고 인기 필터 목록은 아래에 제공되어 사용자가 너무 많이 스크롤하지 않고도 선택할 수 있게 합니다.
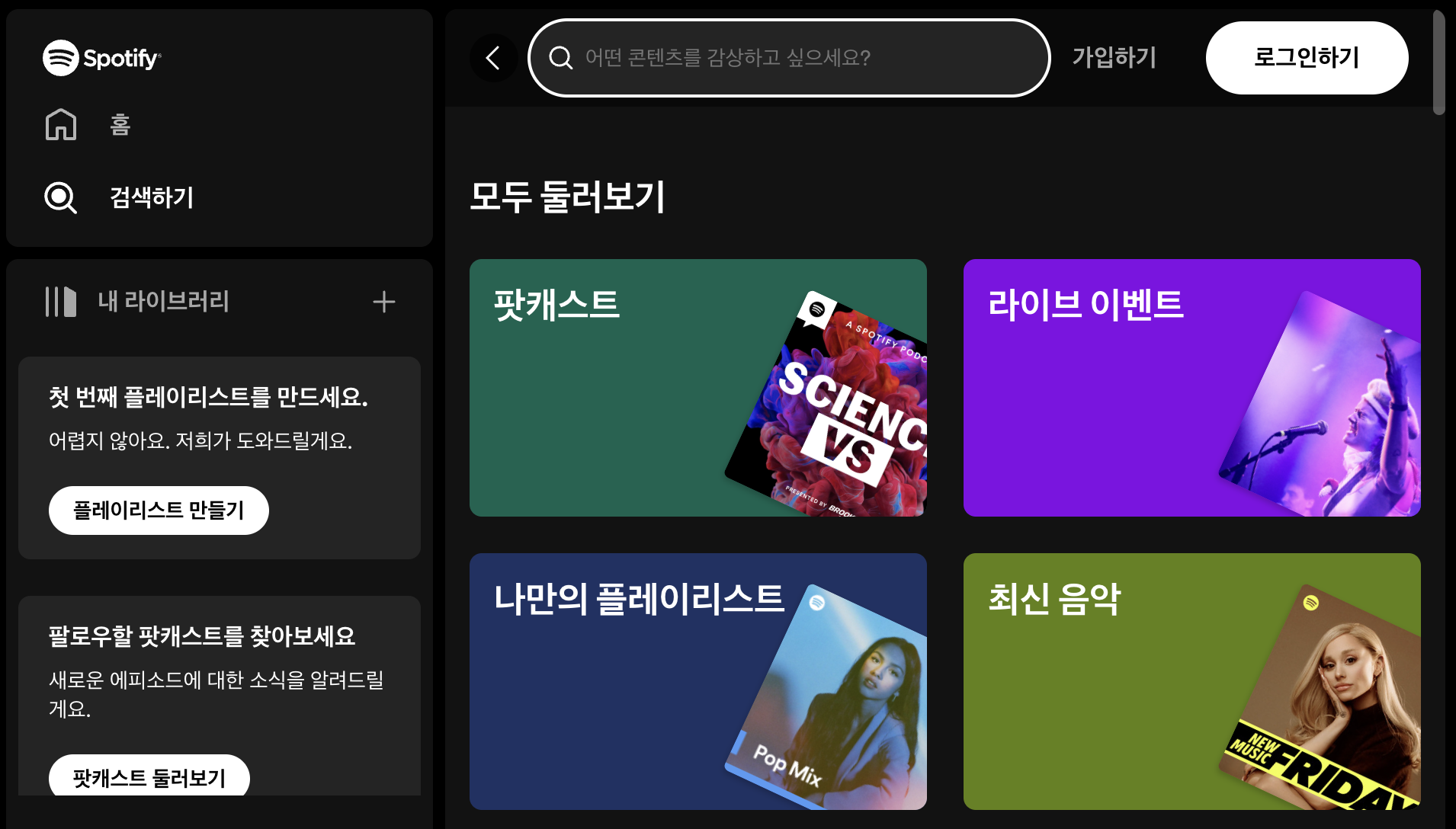
스포티파이(Spotify)

필터는 검색에만 적용되는 것이 아니라 사용자가 액세스하려는 콘텐츠를 결정하는 데도 도움이 됩니다. 스포티파이는 홈 화면에서 음악, 팟캐스트 및 쇼, 오디오북의 세 가지 주요 카테고리를 필터링하는 버튼을 사용합니다. 이러한 필터는 스포티파이의 홈 화면을 사용자 친화적이고 효율적으로 만들어 사용자가 한 번의 클릭으로 선호하는 콘텐츠를 선택할 수 있도록 합니다.
아마존(Amazon)

아마존의 데스크탑 인터페이스는 페이지 상단에 검색 필드를 표시하고 왼쪽 사이드바에 필터를 깔끔하게 정리하여 배치합니다. 사용자는 아이콘, 체크박스, 버튼 또는 맞춤 가격 입력란을 사용하여 필터를 적용할 수 있습니다. 필터 항목을 선택하면 필터 결과가 자동으로 로드되어 '적용 버튼'이 필요 없어지고 클릭 및 상호작용이 줄어듭니다.
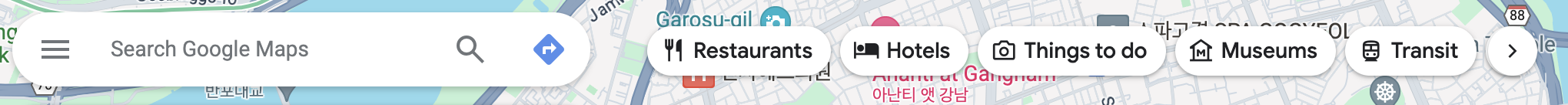
구글 지도(Google Maps)

구글 지도는 일반적인 검색 카테고리를 표시하기 위해 수평 스크롤 내비게이션 패턴을 사용합니다. 사용자가 '커피'와 같은 광범위한 용어를 적용하면, 보조 필터를 사용하여 더 세부적으로 결과를 좁힐 수 있습니다. 구글 지도의 필터링 인터페이스는 다양한 옵션이 있는 상황에서도 최소한의 클릭과 타이핑으로 사용자가 원하는 것을 찾을 수 있도록 돕는 좋은 예입니다.
'Design > Methodology' 카테고리의 다른 글
| 바우하우스에서 배우는 협업과 창의성: 현대 UX 디자인에 적용하기 (0) | 2024.06.30 |
|---|---|
| 일론 머스크가 아이들에게 가르쳐야한다고 주장한 50가지 인지 편향 (1) | 2024.06.27 |
| UI/UX 개선을 위해 점검할 7가지 마법 체크리스트 (2) | 2024.06.26 |
| 웹사이트 메뉴 디자인 체크리스트 : 17가지 UX 가이드라인으로 사용자 경험 향상하기 (0) | 2024.06.21 |
| [PDF] 메뉴 디자인 체크리스트: 17가지 UX 가이드라인 (0) | 2024.06.21 |