원본 아티클을 번역 및 간단히 요약한 글입니다.
탐색이 쉬운 웹사이트는 사용자가 원하는 콘텐츠에 더 빠르고 효율적으로 액세스할 수 있도록 한다. 가장 안전한 네비게이션 원칙과 요소들을 살펴본다.
- Consistency (일관성)
- 메뉴는 사용자가 주제에 관계없이 쉽게 찾을 수 있도록 모든 페이지와 같은 위치에 있어야한다. Hubshout에서 수행한 설문조사에 따르면 사용자의 33%는 탐색하기 어려운 사이트를 떠난다고 한다.
- Hamburger menu (햄버거 메뉴)
- 2014년의 햄버거 메뉴 논란
- 햄버거는 유용하다. UI를 깔끔하게 만든다.
- 또한 사용자들에게 이미 많이 학습되어 있다.
- Simplicity and conciseness (단순함과 간결함)
- 탐색이 간결할수록 더 많은 홈페이지 권한이 내부 페이지로 이동한다.
- 검색엔진에서 좋은 순위를 가질 가능성을 높인다 (SEO에 좋다)
- Pattern (패턴)
- 독창성(Originality)은 훌륭하지만, 네비게이션 구조를 디자인할때는 주의해야한다.
- 바퀴를 재발명하지 않는다.
- 특정 웹 규칙이 있으며 그들이 존재하는 이유는 그것이 잘 작동하기 때문이다.
- 사용자는 자신이 필요하다고 느끼는 위치와 비즈니스 목표를 달성하는데 필요한 위치에 정확히 도달해야한다.
트렌드 살펴보기
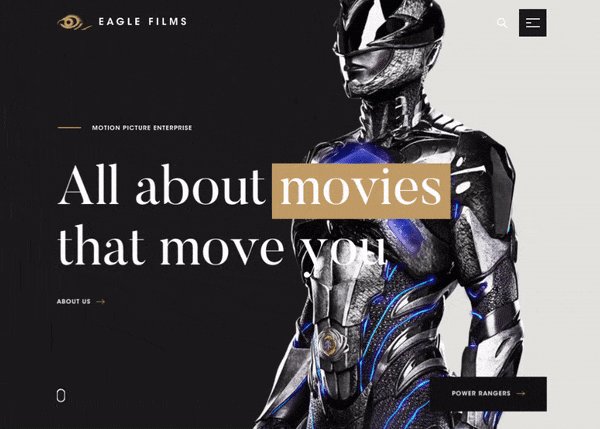
Fixed web navigation bars
- 스크린의 한 부분에 붙어있는 형태의 네비게이션
- 어디에서나 액세스할수 있어 보편적이고 모든 연령대의 사용자가 좋아한다.
- 회사 로고가 포함되어 브랜드 인지도가 높아진다
주의할점
- 고정형 네비게이션이 어떤 컨텐츠도 가리면 안된다. 특히 모바일에서!

Vertical sliding navigation
- 수평적인것의 반대에 수직형 네비게이션이 있다.
- 모바일, 태블릿에 좋고 메뉴를 위한 공간이 많을때 좋다.
- 이커머스 웹사이트에 적절하다
- 경쟁자가 수평 네비게이션을 사용할 때, 차별점이 된다.
- F자형 읽기 패턴에 익숙한 청중에게 정보를 인식하는 더 쉽고 스캔 가능한 방법을 제공하게된다
주의할점
- 메뉴명이 너무 길면 잘리거나 너무 많은 스크린 공간을 차지할 수 있다.
- 랩탑이나 데스크탑 사용 고객은 화면 전체에 걸쳐 메뉴의 스크롤을 왔다갔다 하는 이동에 피곤함을 느낄수 있다.
- 가로 메뉴에 비해 주의와 클릭이 적다

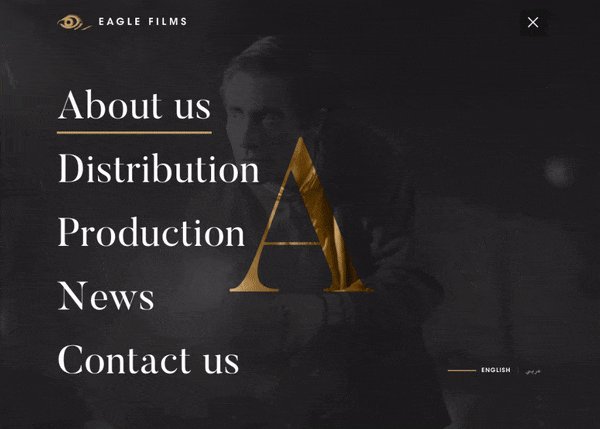
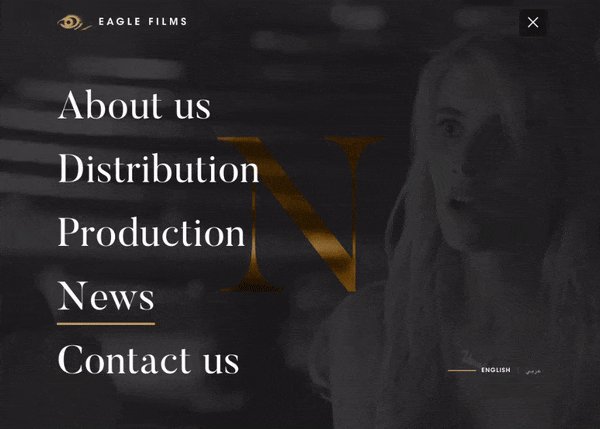
Fullscreen navigation
- 네비게이션 그 자체로 디자인이 된다
- 쿨하고 스타일리시하다
- 모바일에 적절하다
주의할점
- 네비게이션이 너무 컨텐츠가 뒤에 숨게되며, 이는 사용자 여정(User Journey)에 추가적인 장애물(hurdle)이된다

Subtle animation
- 사용성보다 시각적 매력과 우아함에 관한것이다. (but 아름다움도 실용적일 수 있음)
- 화려함과 매력을 더하며, 전체적인 컨셉을 더욱 생동감 있고 재미있게 만들어준다
주의할점
- “미묘함”이 핵심! 제대로 수해오디지 않으면 애니메이션이 사용자의 주의를 산만하게 하고, 사이트 탐색을 방해할 수 있다.

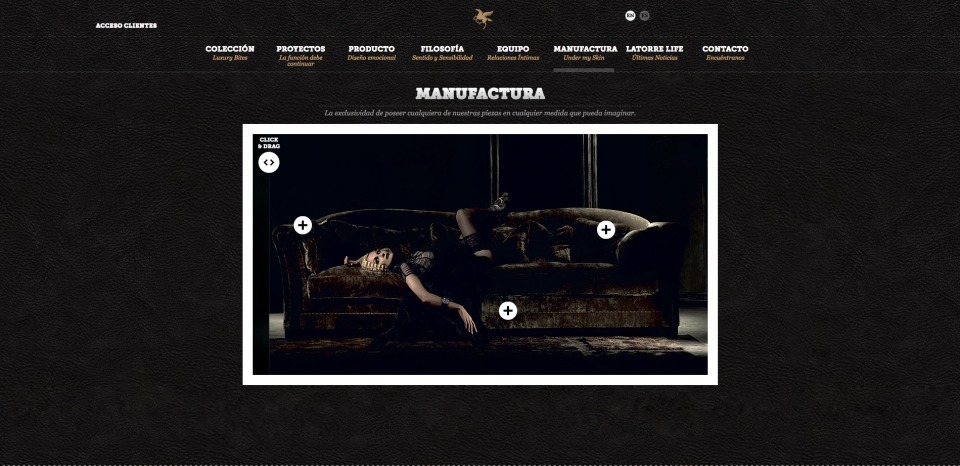
Four Corner
- 사용자의 주의를 두가지 또는 네가지 방향으로 나눈다
주의사항
- 콘텐츠가 제한된 웹사이트에서만 실행 가능한 옵션일수 있다
- 사용자가 익숙한 탐색 방식이 아니라서 혼란스럽고 주의가 산만해질 수 있다

Single page navigation
- 요즘 가장 인기있는것 중 하나
- 시각적 콘텐츠가 많은 웹사이트에 적합하고, 주의를 환기시키며, 모바일에 적절하다
- 내러티브를 제어할수 있으며 스크롤이 클릭보다 쉽다
- 일부 디자이너들은 “네비게이션 없음” 이라고 부르기도 한다
주의사항
- SEO에 몇가지 단점이 있다
- 하나의 주요 개념을 중심으로 디자인되므로, 다양한 키워드에 대한 순위를 매길수 있는 능력이 제한된다
- 사용자는 미리 정의된 순서로만 정보를 얻어야 하는 필요성에 사로잡히기 때문에 더 적은 자유가 제공된다.

반응형
'Design' 카테고리의 다른 글
| content-to-chrome 비율 극대화 하기 (0) | 2022.01.21 |
|---|---|
| 데스크톱의 왼쪽 세로 네비게이션 (0) | 2022.01.20 |
| ColorBox를 활용해 컬러 팔레트 만들기 (0) | 2021.12.06 |
| Typography 규칙 line-height 설계하기 (0) | 2021.11.30 |
| Data Driven Design (0) | 2021.09.14 |